Apakah website WordPress Anda mengalami adanya white space atau ruang kosong putih pada tampilan HP, atau pada saat membuka website dari HP kalau geser ke kanan atau ke kiri tampak ada ruang kosong warna putih sehingga membuat website tidak responsive pada tampilan mobile.
White Space sering terjadi pada builder Elementor, DIVI, Thrive.
Kadang sering juga ada kasus pada theme, seperti WP Astra dan lain-lain.
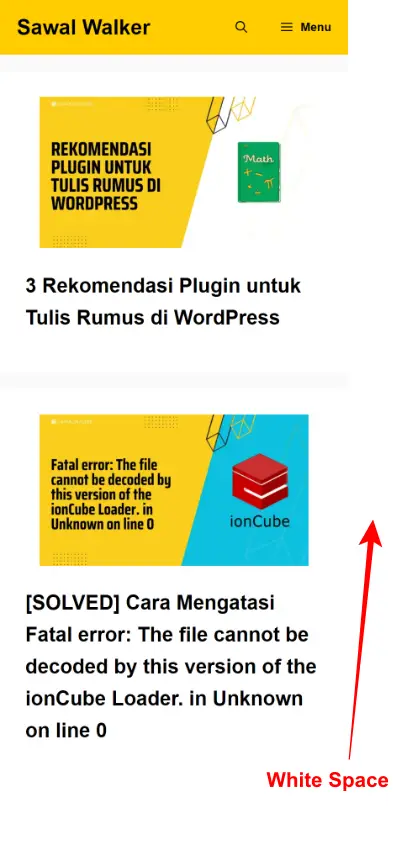
Contoh white space ketika diakses pada mobile.

Cara Hapus White Space Sisi Kanan dan Kiri Tampilan Mobile
Berikut kode css tambahan untuk mengatasi white space di tampilan mobile dan tablet dengan maksimal 768px.
- Masuk ke Appereance – Customize
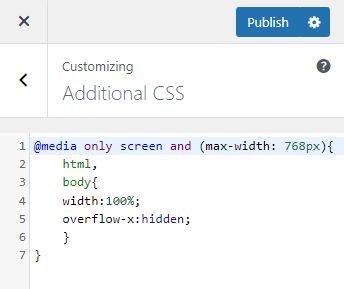
- Pilih Additional CSS
- Copas script CSS berikut:
@media only screen and (max-width: 768px){
html,
body{
width:100%;
overflow-x:hidden;
}
}
- Setelah itu klik Publish
Semoge bisa bermanfaat.
Baca juga: 3 Rekomendasi Plugin untuk Tulis Rumus di WordPress


