Apakah Anda sedang mencari cara setting plugin LiteSpeed Cache, cara menggunakan plugin LiteSpeed Cache pada WordPress untuk mempercepat loading website, litespeed cache best settings, jika iya? maka Anda berada di website yang tepat.
Oleh karena itu, marilah simak penjelasan mengenai cara mengatur LiteSpeed Cache secara lengkap yang ada dibawah berikut ini.
Apa itu LiteSpeed Cache?
LiteSpeed Cache for WordPress (LSCWP) adalah plugin all in one untuk mempercepat web, yang menampilkan cache server tingkat eksklusif dan beberapa fitur optimasi.
LSCWP mendukung WordPress Multisite dan kompatibel dengan plugin yang paling populer, seperti WooCommerce, bbPress dan Yoast SEO.
Beberapa fitur umum pada plugin LiteSpeed Cache by LiteSpeed Technologies
- Object Cache (Memcached/LSMCD/Redis)
- Image Optimization (Lossless/Lossy)
- Minify CSS, JavaScript, and HTML
- Minify inline CSS/JS
- Combine CSS/JS
- Automatically generate Critical CSS
- Lazyload images/iframes
- Multiple CDN support
- Load CSS/JS Asynchronously
- Browser Cache
- Smart preload crawler with support for SEO-friendly sitemap
- Database Cleaner and Optimizer
- PageSpeed score optimization
- OPcode Cache
- HTTP/2 Push for CSS/JS (on web servers that support it)
- DNS Prefetch
- Cloudflare API
- Single Site and Multi Site (Network) support
- Import/Export settings
- Basic/Advanced setting view
- Attractive, easy-to-understand interface
- WebP image format support
- Heartbeat control
Cara Setting Plugin LiteSpeed Cache WordPress
Silahkan install dan aktifkan terlebih dahulu pluginnya. Saya yakin Anda sudah tidak sabar untuk setting plugin LiteSpeed Cache? Kalau iya berikut adalah tutorial untuk mulai konfigurasi LiteSpeed cache.
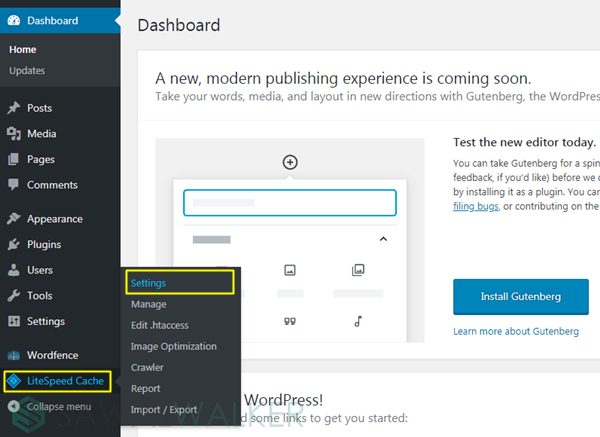
- Masuk ke dashboard WordPress Anda
- Pilih LiteSpeed Cache > Settings
- Selanjutnya klik Show Advanced Options untuk memunculkan semua tab.
1. General
- Enable LiteSpeed Cache biarkan default
- Default Public Cache TTL biarkan default
- Default Private Cache TTL biarkan default
- Default Front Page TTL biarkan default
- Default Feed TTL biarkan default
- Default 404 Page TTL biarkan default
- Default 403 Page TTL biarkan default
- Default 500 Page TTL biarkan default
- Automatically Upgrade biarkan default
2. Cache
- Cache Logged-in Users biarkan default
- Cache Commenters biarkan default
- Cache REST API biarkan default
- Cache Login Page biarkan default
- Cache favicon.ico biarkan default
- Cache PHP Resources biarkan default
- Cache Mobile biarkan default
- List of Mobile User Agents biarkan default
- Private Cached URIs biarkan default
- Drop Query String biarkan default
3. Purge
- Purge All On Upgrade biarkan default
- Auto Purge Rules For Publish/Update biarkan default
- Scheduled Purge URLs biarkan default
- Scheduled Purge Time biarkan default
4. Excludes
- Force Cache URIs biarkan default
- Do Not Cache URIs biarkan default
- Do Not Cache Query Strings biarkan default
- Do Not Cache Categories biarkan default
- Do Not Cache Tags biarkan default
- Do Not Cache Cookies biarkan default
- Do Not Cache User Agents biarkan default
- Do Not Cache Roles biarkan default
5. Optimize
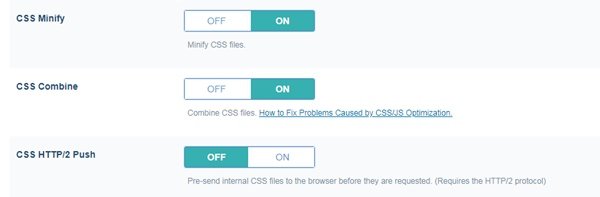
- CSS Minify ON
- CSS Combine ON
- CSS HTTP/2 Push OFF
- JS Minify ON
- JS Combine ON
- JS HTTP/2 Push OFF
- CSS/JS Cache TTL biarkan default
- HTML Minify ON
- Inline CSS Minify ON
- Inline JS Minify ON
- Load CSS Asynchronously OFF
- Generate Critical CSS OFF
- Generate Critical CSS In Background OFF
- Separate CCSS Cache Post Types biarkan default
- Separate CCSS Cache URIs biarkan default
- Inline CSS Async Lib ON
- Load JS Deferred ON
- Exclude JQuery ON
- DNS Prefetch biarkan default
- Remove Comments ON
Optional: Untuk DNS Prefetch kalian bisa isi seperti ini:
//ajax.googleapis.com
//connect.facebook.net
//www.googletagmanager.com
//maps.googleapis.com
//maps.gstatic.com
//fonts.googleapis.com
//fonts.gstatic.com
//apis.google.com
//google-analytics.com
//www.google-analytics.com
//ssl.google-analytics.com
//youtube.com
//api.pinterest.com
//cdnjs.cloudflare.com
//pixel.wp.com
//platform.twitter.com
//syndication.twitter.com
//platform.instagram.com
//disqus.com
//sitename.disqus.com
//s7.addthis.com
//platform.linkedin.com
//w.sharethis.com
//s.gravatar.com
//stats.wp.com
6. Tuning
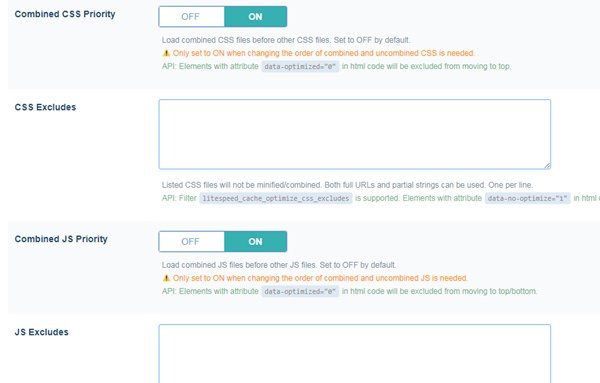
- Combined CSS Priority ON
- CSS Excludes biarkan default
- Combined JS Priority ON
- JS Excludes biarkan default
- Max Combined File Size biarkan default
- Remove Query Strings ON
- Load Google Fonts Asynchronously ON
- Remove Google Fonts OFF
- Critical CSS Rules biarkan default
- JS Deferred Excludes biarkan default
- Remove WordPress Emoji ON
- URI Excludes biarkan default
- Role Excludes biarkan default
Opsi: jika ingin aktifkan Remove Google Fonts, maka Load Google Fonts Asynchronously silahkan matikan.
7. Media
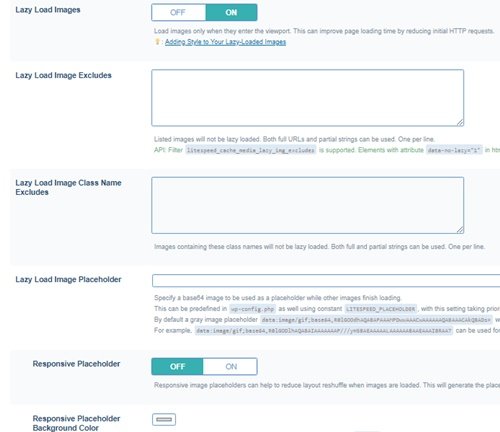
- Lazy Load Images ON
- Lazy Load Image Excludes biarkan default
- Lazy Load Image Class Name Excludes biarkan default
- Lazy Load Image Placeholder biarkan default
- Responsive Placeholder OFF
- Lazy Load Iframes ON
- Inline Lazy Load Images Library ON
- Optimize Automatically OFF
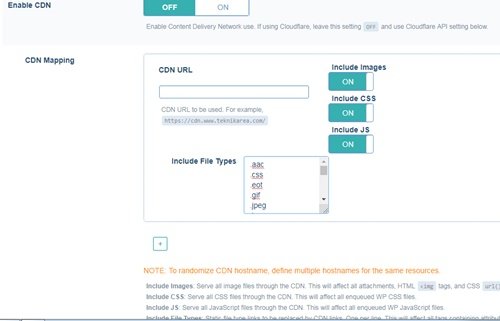
8. CDN
Tab CDN, biarkan default. Tapi kalau mengerti tentang CDN boleh set seperti penggunaan CDN Mapping, Cloudflare API, Load JQuery Remotely, Quic Cloud API.
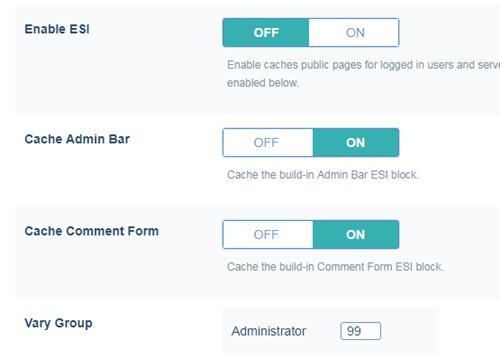
9. ESI
- Enable ESI OFF
- Cache Admin Bar biarkan default
- Cache Comment Form biarkan default
- Vary Group biarkan default
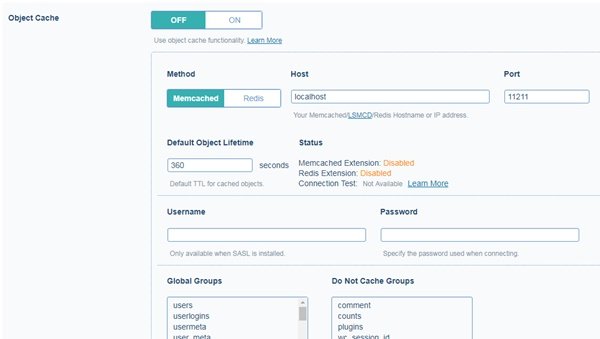
10. Advanced
- Object Cache biarkan default
- Browser Cache biarkan default
- Check Advanced Cache biarkan default
- Login Cookie biarkan default
- Purge All Hooks biarkan default
- Improve HTTP/HTTPS Compatibility biarkan default
- Instant Click biarkan default
11. Debug
- Disable All Features OFF
- Debug Log biarkan default
- Admin IPs biarkan default
- Debug Level biarkan default
- Log File Size Limit biarkan default
- Heartbeat biarkan default
- Log Cookies biarkan default
- Collapse Query Strings biarkan default
- Log Filters biarkan default
- Exclude Filters biarkan default
- Exclude Part Filters biarkan default
12. Crawler
- Delay biarkan default
- Run Duration biarkan default
- Interval Between Runs biarkan default
- Crawl Interval biarkan default
- Threads biarkan default
- Server Load Limit biarkan default
- Site IP biarkan default
- Role Simulation biarkan default
- Cookie Simulation biarkan default
- Custom Sitemap biarkan default
- Sitemap Generation biarkan default
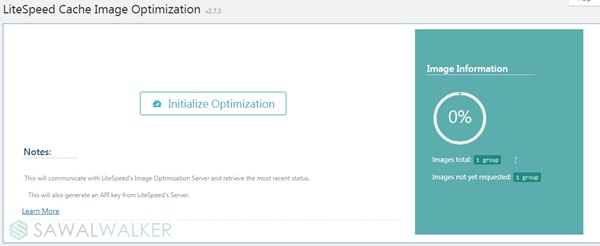
13. Image Optimization
Anda juga bisa memanfaatkan fitur untuk optimasi gambar. Caranya: LiteSpeed Cache > Image Optimization
- Klik Initialize Optimization
- Lalu pilih Send Optimization Request untuk memulai
Disclaimer
Konfigurasi diatas hanya merupakan settingan standar agar bisa dipakai hampir seluruh theme, dan tidak merusak tampilan theme.
Sebelum memulai settingan diatas, pastikan hosting Anda mendukung untuk bisa install plugin LiteSpeed Cache.
Baca juga Review Hosting Warnahost, Hosting Murah Kualitas Mumpuni
Penutup
Demikian yang dapat Sawal Walker bagikan, tentang cara setting plugin LiteSpeed Cache untuk WordPress, dimana merupakan plugin all in one karena banyak fitur yang bisa diandalkan. Sekian dan terima kasih telah mengunjungi sawalwalker.com, semoga bermanfaat dan sampai jumpa lagi di artikel yang membahas plugin optimasi performa WordPress berikutnya.


















Mau nanya mas Sawal Walker,
(1) Pada setting “Image Optimization” yang “Auto Request Cron” “Auto Pull Cron” dan setting teman2nya itu bagaimana yang optimal? Di tulisan ini belum ada.
(2) Lebih baik aktifkan lazy load di Jetpack atau di Litespeed Cache?
Terima kasih.
1. ceklis semua, kecuali Remove Original Backups
2. cukup lazy load di litespeed cache
Saya pakai LiteSpeed Cache for WordPress, Elementor dan Woocommerce.
Baiknya settingan yang bisa lebih optimal seperti apa?
Perlukah tambahan plugin lain?
terima kasih
pake settingan di atas untuk cache dan minify
untuk tambahan, mungkin bisa install flying pages untuk memangkas request
saya pake settingan ini, malah setingan wps hide plugin ngefect. loginnya kembali ke wp-admin
masa sih
Mas, saya ada masalah sedikit untuk bagian footer situs saya gak tampil ketika mengikuti langkah-langkah diatas. Kira-kira bagian mana ya yang harus di Off kan?
pake theme apa
Di Tab Media: Optimize WebP, Losslessy, Exip dst. gak dibahas om?
nanti diupdate berikutnya hu
sembari percobaan dulu
makasih bang tutorialnya lengkap mantap
siap bang, semoga bermanfaat
slider di web saya jadi error dan tidak responsive
Itu karena di javascriptnya, bisa di exclude aja slider nya
Wih mantul nih mas tutorialnya
siap mas
Saya sudah coba mengikuti aturan main diatas mas, tapi kenapa di meta charsetnya tidak berubah ?
maksudnya sperti ini <style id="litespeed-optm-css-rules"…dst
mohon bantuan suhu….
itu yg bagian mana
Mau nanya om, kok saya gk ada tab optimize ya setelah tab purge? Yang ada cuma tab Compatibilities
udah klik Show Advanced Options
Ni pernah pakai plugin lite speed hasilnya 100 tapi webmaster jadi ngaco napa ya… Dan benar sekali, kalo salah setting tema bawaan jadi hancur lebur. Ada cara lain gk mbah guru
maksudnya gmna mbah gulu
mantap makasih hu 😀
sama2 hu
Kalau ON nya nyala itu warna putih atau hijau mas?
hijau mas